Custom or no cover page
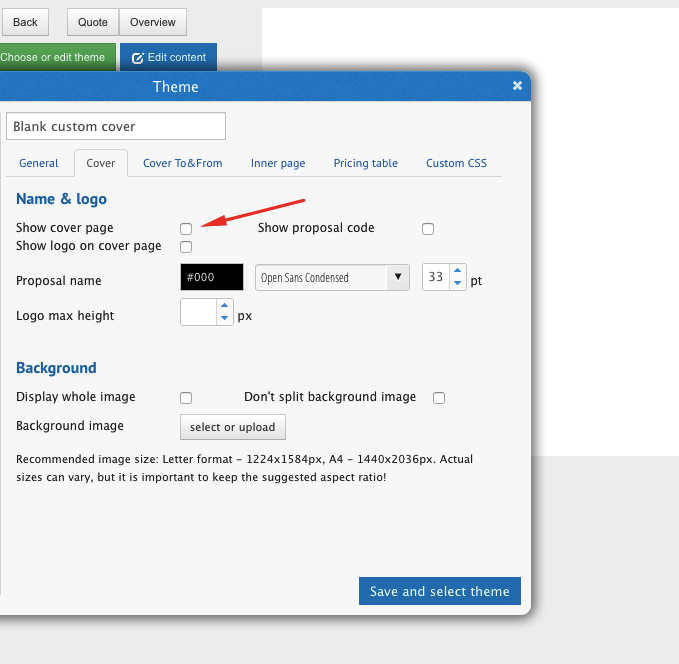
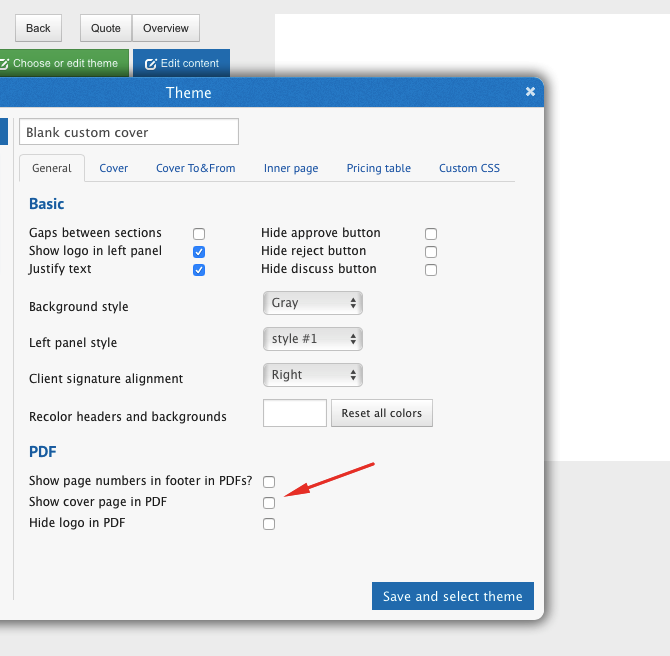
1) disable the automatically generated cover page in web and PDF versions


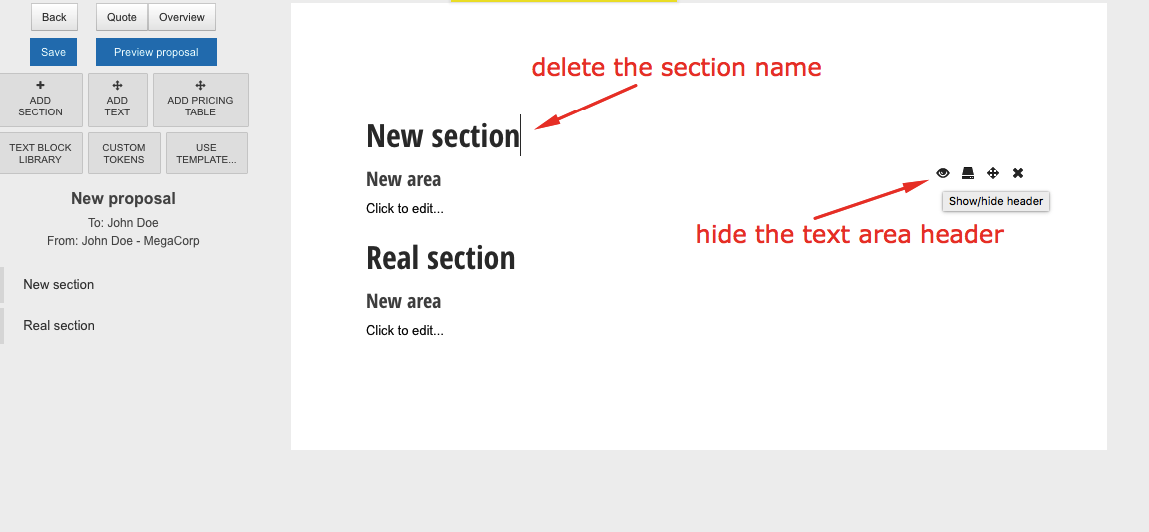
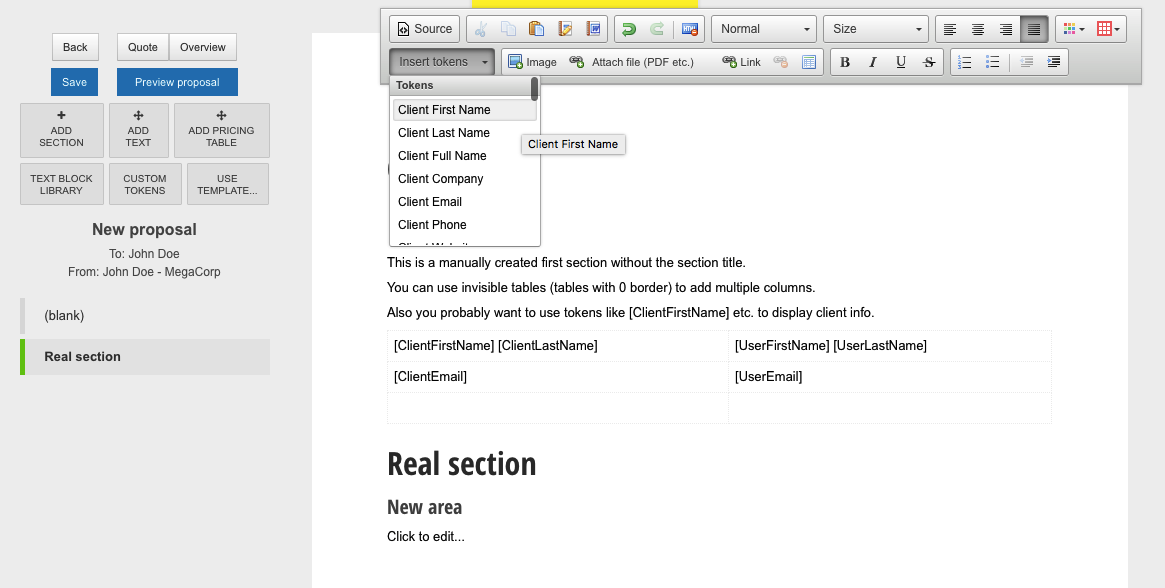
2) delete the section name (click and simply delete it using the backspace or delete keys) and hide the text area header

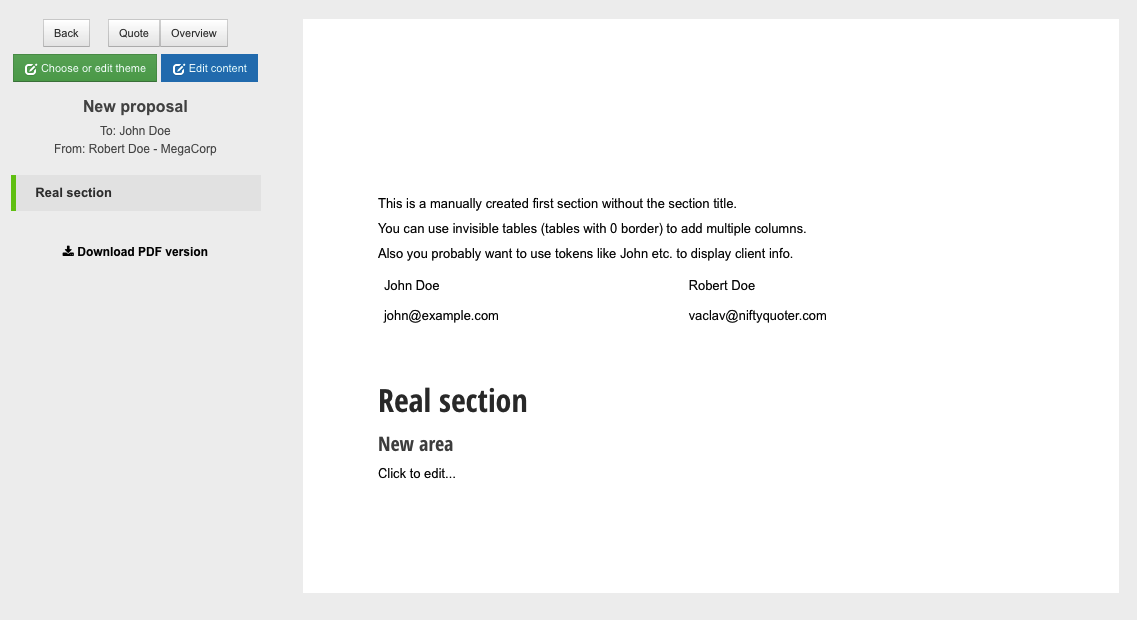
3) You can use built-in tokens like [ClientFirstName], [ClientEmail] etc. and invisible tables (border size = 0) to format the information on the first page.

4) click the 'Preview proposal' button - blank section header is not visible and the tokens will be replaced with the actual data